Установка
SpeedCMS — современная система для создания продающих страниц и блогов.
Систему можно использовать бесплатно, но в бесплатной версии будет указано, что сайт работает именно на ней. Если вы не хотите, чтобы это уведомление отображалось, то можете приобрести платную версию.
Требования
Наша система не очень требовательная, и для её работы подойдёт большинство виртуальных хостингов. Также вы можете установить её на VPS или локально, если вы так хотите.
Главные требования для корректной работы системы — PHP 7+, и рабочая база данных MySQL 5.6+
Где скачать дистрибутив?
Вы можете скачать последнюю версию продукта на главной странице этого сайта или по этой прямой ссылке
После того как вы скачаете архив с системой, вам необходимо будет распаковать его и загрузить файлы на свой хостинг. Сделать вы это можете по FTP или с помощью файлового менеджера вашего хостинг-провайдера
Установка
Когда вы загрузите файлы системы на хостинг, убедитесь, что всё работает правильно. В этом случае по адресу вашего домена должна отображаться заглушка с названием системы:

Начальная заглушка, если система ещё не установлена
Если вы видите эту заглушку, значит системные файлы загружены верно, и можно переходить к установке.
Для начала установки системы перейдите по адресу: ваш-домен + /panel/setup. Например, example.com/panel/setup. Установка происходит в два этапа.
Первый этап — подключение к базе данных
Здесь вам необходимо указать данные для подключения к базе данных, чтобы система смогла создать необходимые для работы таблицы.
Сервер базы данных — укажите сервер подключения к базе. Зачастую это localhost
Пользователь — пользователь для подключения к базе данных
Пароль — пароль пользователя для подключения к базе данных
База данных — название базы данных для подключения
Префикс таблиц — эта настройка поможет вам, если вы хотите установить систему в уже используемую базу данных
Если вы не знаете эти данные, то уточните эту информацию у вашего хостинг-провайдера
Второй этап — настройка сайта
На этом этапе указывается базовая информация для работы системы, такая как название сайта и данные администратора.
Название сайта — название вашего ресурса, по умолчанию отображается в title и используется при отправке писем
Адрес сайта — адрес вашего сайта
Логин администратора — логин, который будет использоваться для входа в систему
Еmail администратора — нужен для отправки уведомлений
Пароль администратора — используется для входа в систему

Этапы процесса установки SpeedCMS
После успешной установки вы можете перейти в панель управления по адресу: ваш-домен + /panel/console. Например, example.com/panel/console
Конструктор страниц
Страницы в системе делятся на три типа:
- Страница — обычная информационная или продающая страница
- Категория — страница объединяющая записи одной категории
- Запись — текстовый пост
Для настройки внешнего вида страниц используется специальный конструктор. Чтобы перейти в него необходимо выбрать нужную вам страницу или нажать кнопку «Добавить новую».

Интерфейс выбора страниц
Если нужная вам страница отсутствует в списке, то попробуйте переключить фильтр на «Опубликованные» или «Черновики»
Конструктор
Каждая страница состоит из блоков. Если страница пустая, то для добавления первого блока нажмите кнопку «Добавить». Если на странице уже есть блоки, то при наведении на блок появится панель управления блоком и вспомогательная информация.

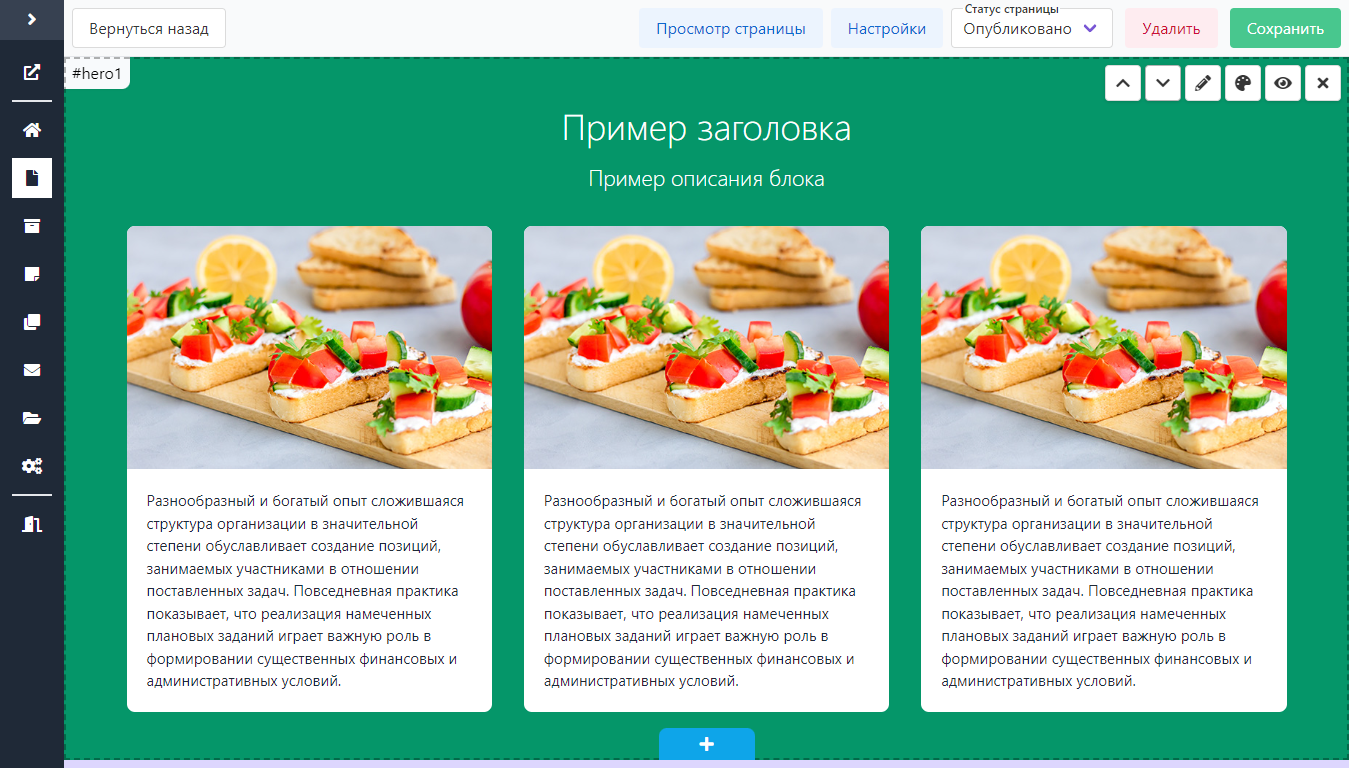
Пример панели управления блоком
На скриншоте выше вы можете увидеть элементы управления блоком:
- #hero1 — это id блока для возможности создания якорных ссылок
- Стрелочка вверх — перемещает блок выше
- Стрелочка вниз — опускает блок вниз
- Карандаш — позволяет настраивать информацию в блоке
- Палитра — настраивает внешний вид блока
- Глаз — позволяет скрыть блок
- Крестик — удаляет блок
- Плюс внизу блока — открывает галерею готовых блоков

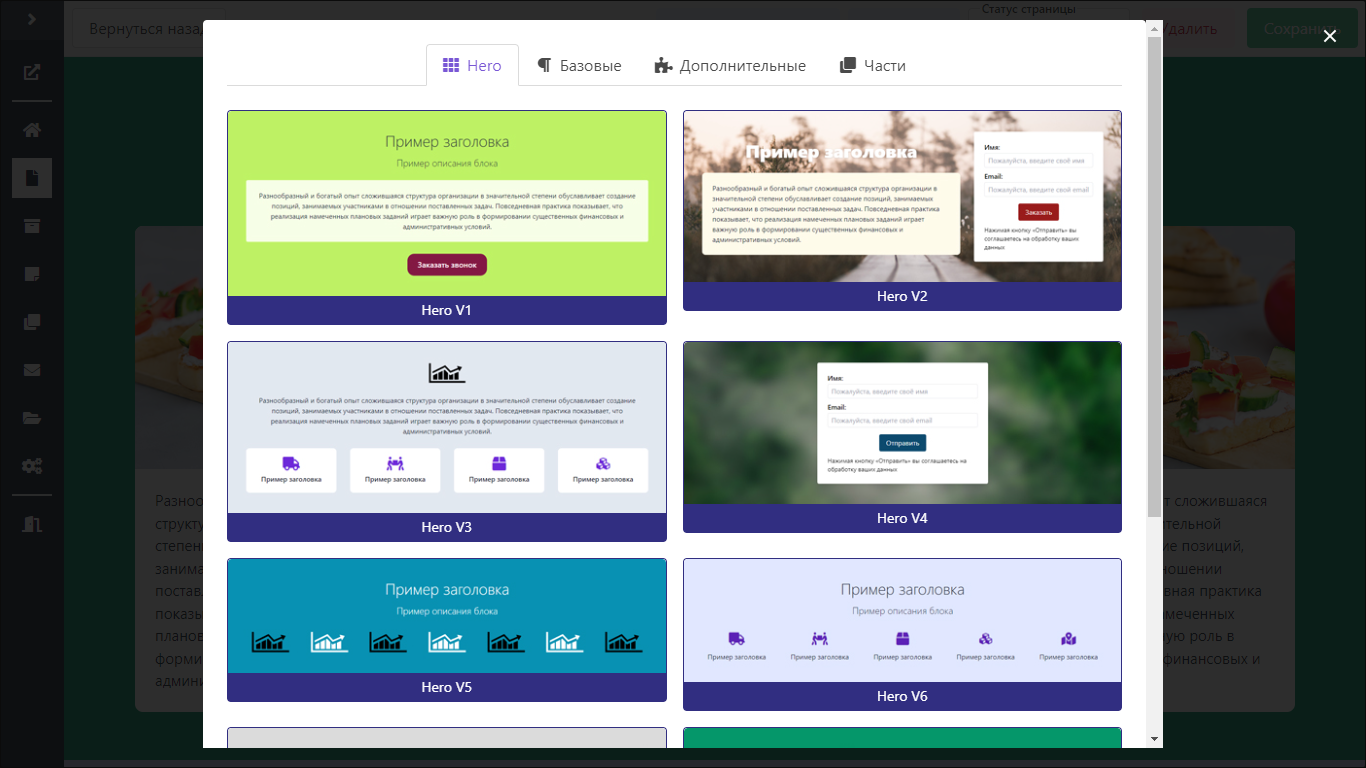
Внешний вид галереи добавления блоков
Блоки в галерее разделены на четыре категории:
- Hero — блоки для первого экрана или групп объектов
- Базовые — обычные контенты блоки
- Дополнительные — шапки и подвалы для сайта
- Части — готовые наборы блоков созданные вами
В окне управления контентом будут отображаться поля в зависимости от типа блока и его настроек.

Настройка информации
Панель настройки блока содержит управление внешним видом блока, настройку отображаемых параметров и дополнительные настройки в зависимости от типа блока.

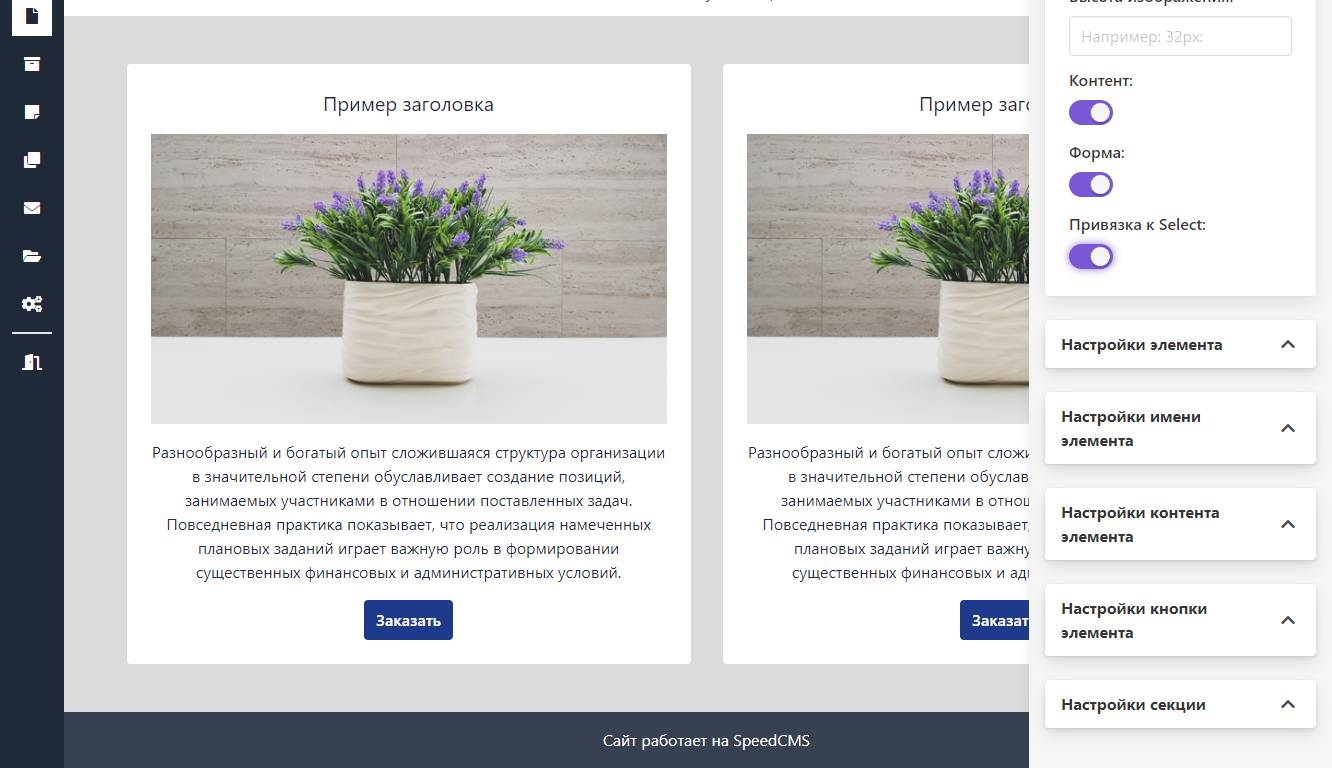
Настройки внешнего вида блока
Например, настройка «Привязка к Select» позволяет автоматически выбирать нужную позицию в списке формы:

Пример настройки формы для нескольких элементов
Настройки страницы
Вверху страницы располагается панель управления параметрами страницы. С её помощью вы можете опубликовать страницу, наоборот снять её с публикации, задать название, SEO теги и адрес.

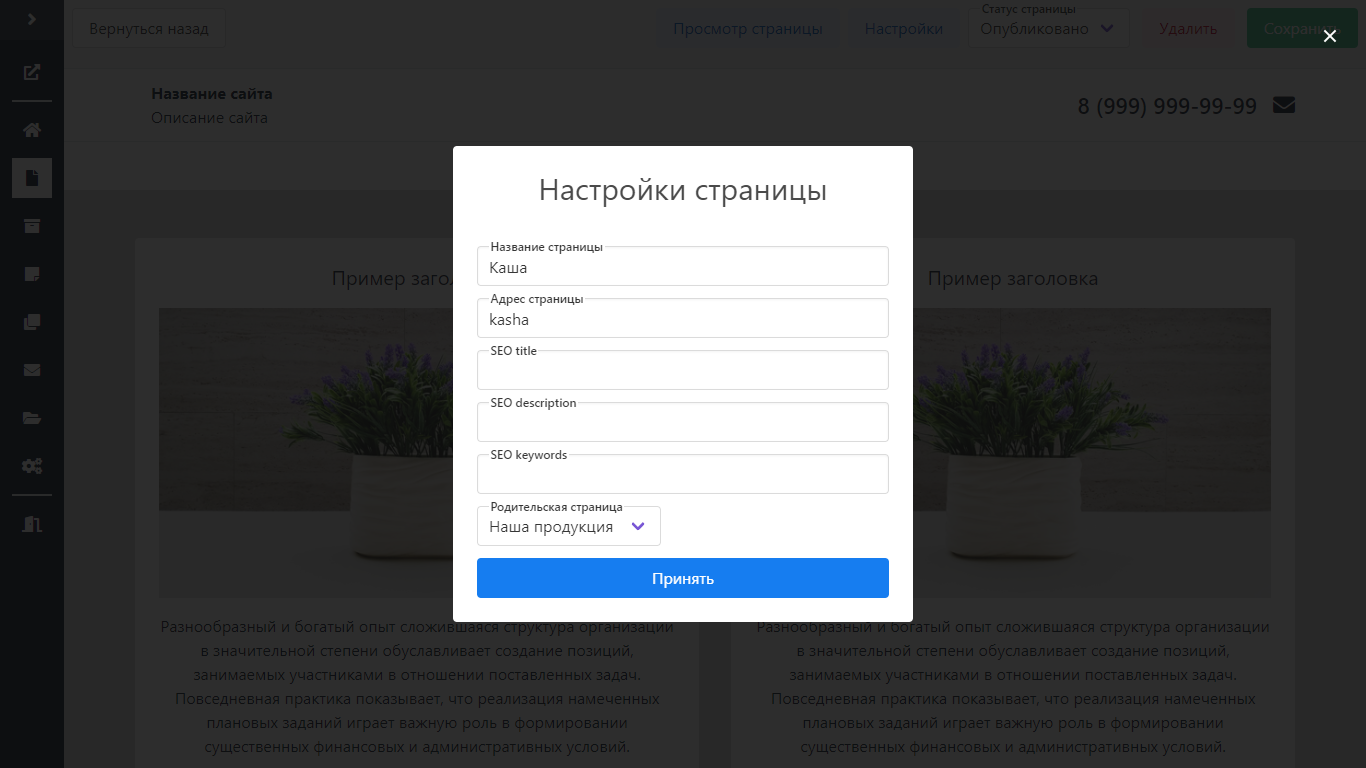
Окно настроек страницы
Также можно указать родительскую страницу для создания иерархии.
Максимум можно создать три уровня страниц
Необходимо пересохранить дочерние страницы, если у страницы меняется значение родителя
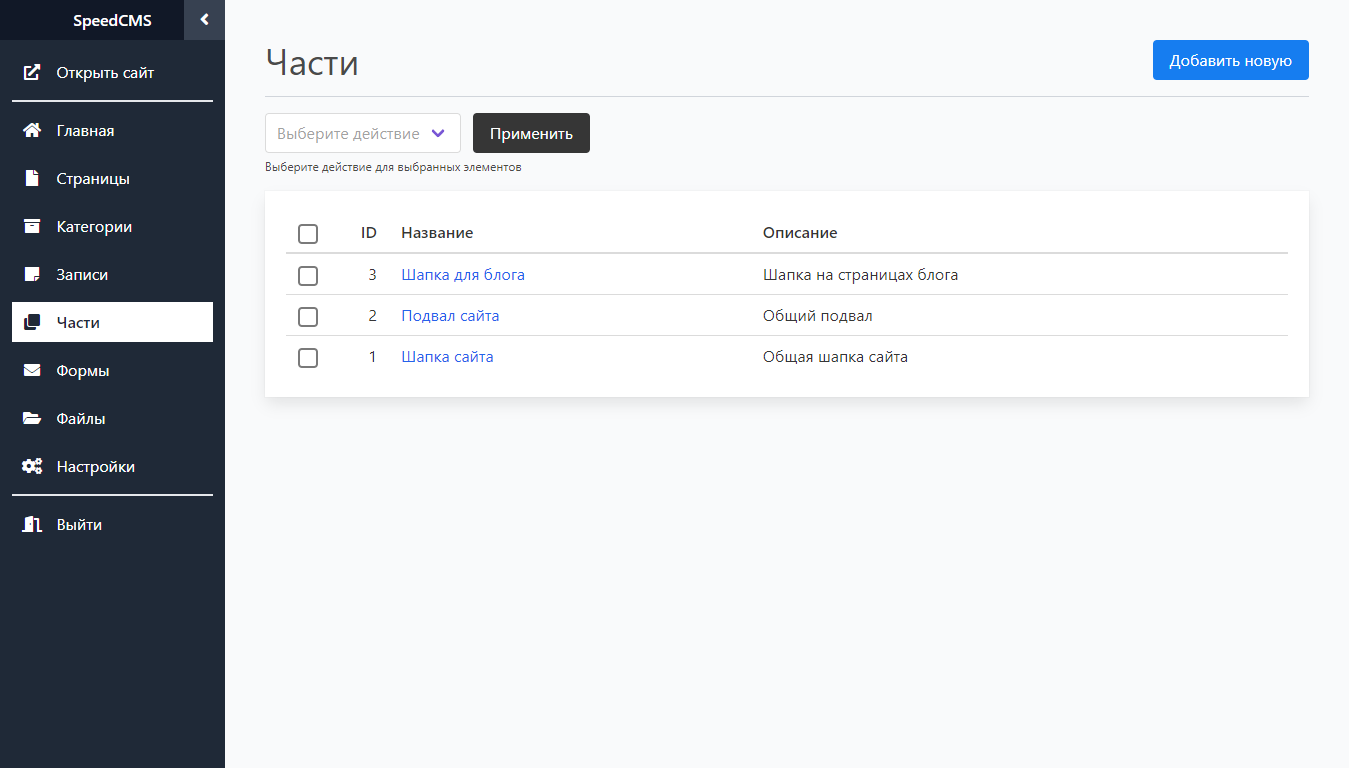
Части
Части нужны для того, чтобы использовать один и тот же настроенный блок на разных страницах. Для работы части нужно указать имя, и опционально описание, для вашего удобства.

Страница частей
В дальнейшем созданные части вы можете выбрать в галерее блоков в конструкторе страниц

Панель выбора частей
Блок добавления частей доступен только для страниц и категорий
Категории и записи
Эти типы страниц нужны для организации блога или новостей.
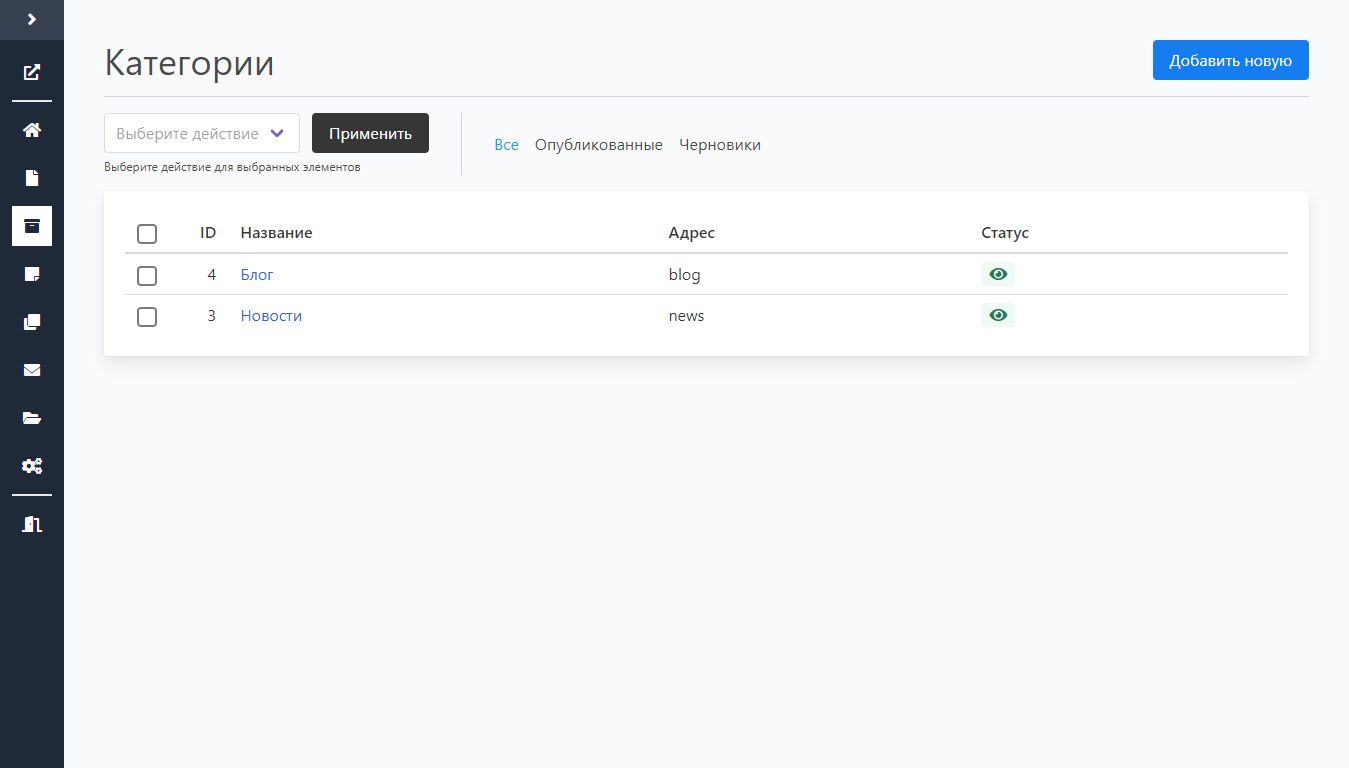
Категории
Для управления внешним видом категории и её отдельных записей используется общий шаблон. Вы можете создать несколько категорий со своим уникальным внешним видом.

Здесь используется специальный блок, который нельзя удалить или добавить вручную. Он автоматически добавляется на страницу категории при её создании.
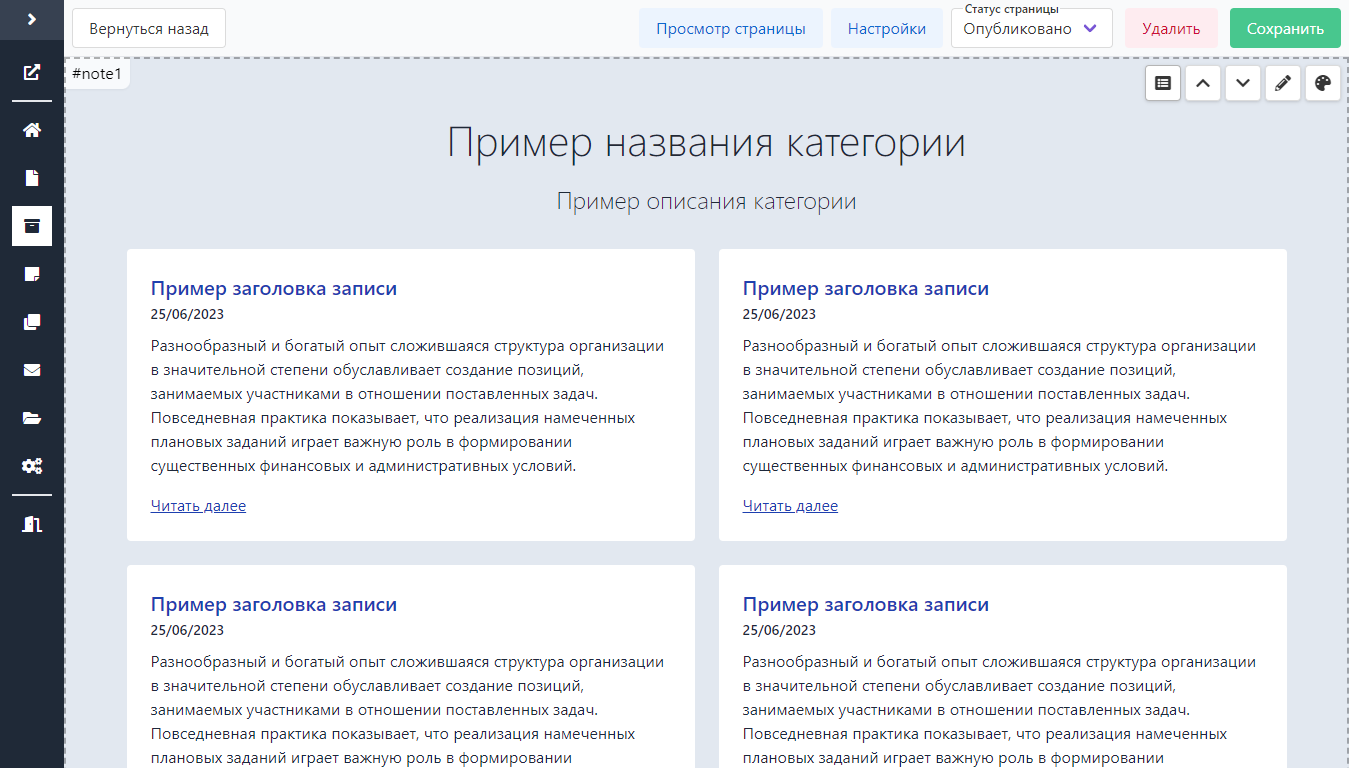
Нажав на значок перед стрелочкой вверх, вы переключите режим редактирования со списка записей на шаблон отдельной записи

Пример шаблона категории
В блоке шаблона используются демо данные, которые будут автоматически заменены на настоящие данные во время просмотра сайта посетителями.
Категория не будет отображаться на сайте, если у неё нет опубликованных записей
Записи
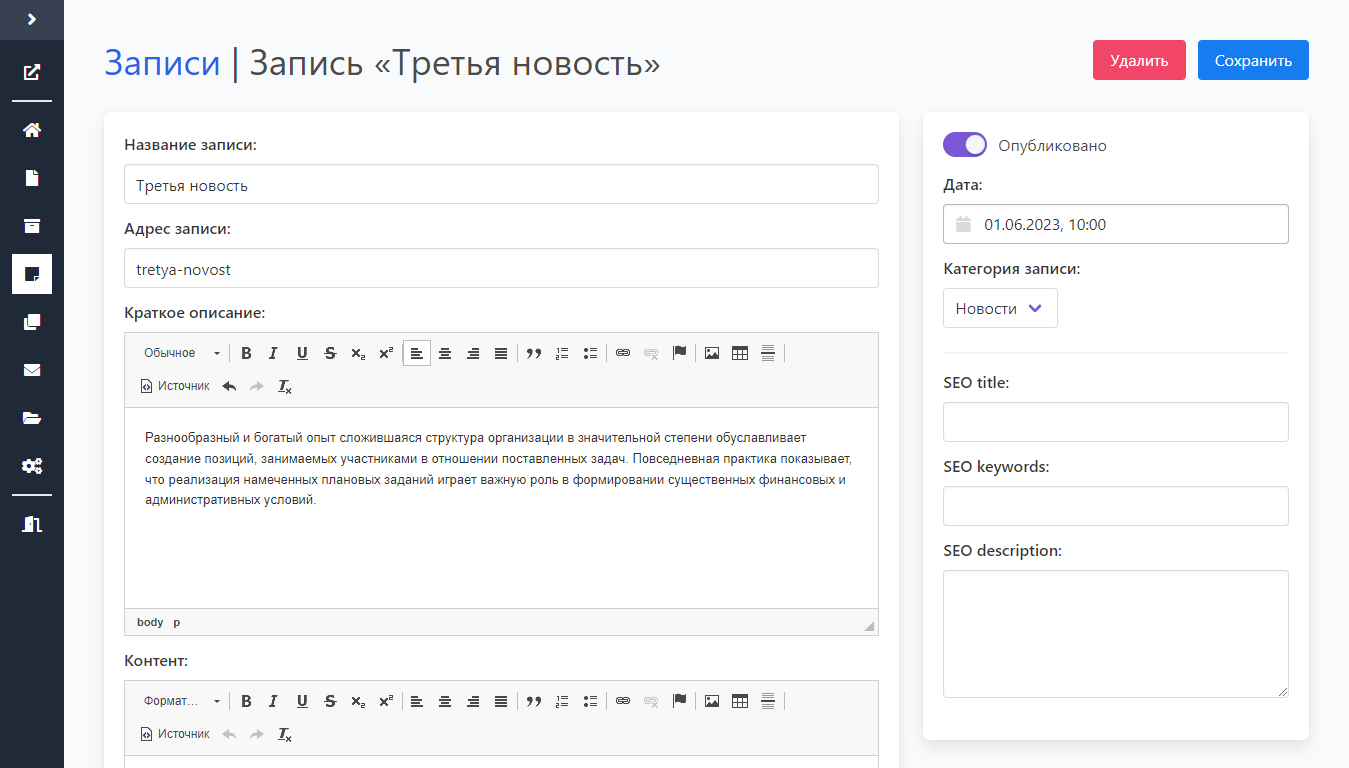
При редактировании записи не нужно каждый раз редактировать шаблон. Вы просто добавляете необходимую текстовую информацию.

Пример добавленных записей в панели управления
Добавлять информацию можно с помощью визуального редактора текста:

Интерфес добавления и редактирования отдельной записи
Конструктор форм
Формы создаются через конструктор форм. Он позволяет создавать формы для получения заявок или обратной связи от посетителей сайта. Все данные, заполненные через форму, будут отправляться на указанную вами почту.

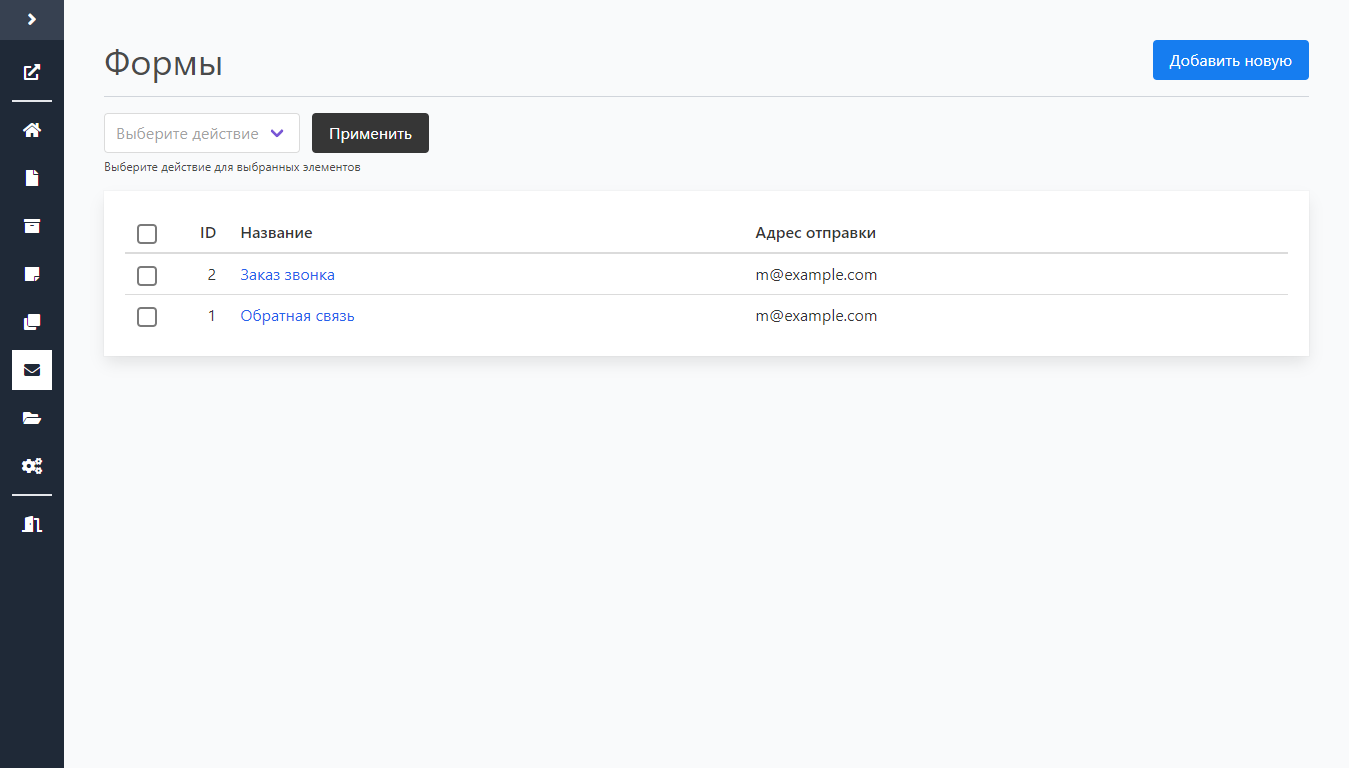
Страница со списком созданных форм
Настройка формы
Создание формы происходит в 3 шага, но при этом редактор очень прост.

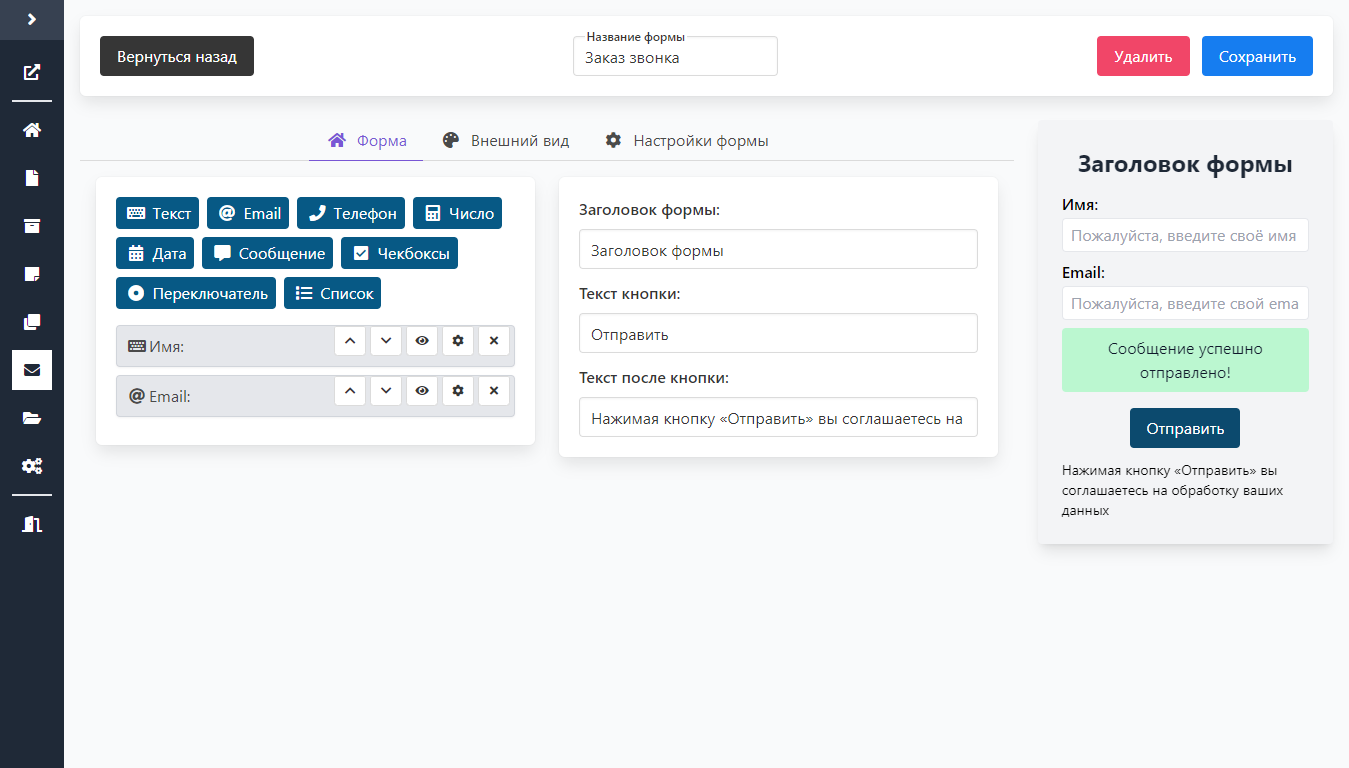
Первый шаг конструтора форм
На первом шаге вы формируете поля из которых будет состоять форма. Доступно 9 вариантов полей, которые имеют свои правила и ограничения:
- Текст — для небольшой текстовой информации
- Email — для электронной почты
- Телефон — для телефонных номеров
- Число — для числовых значений
- Дата — для ввода даты
- Сообщение — для длинных текстов
- Чекбоксы — для выбора необходимых опций
- Переключатель — для выбора одной опции из предложенных
- Список — для списков элементов

Пример настройки текстового поля формы
Значение «Ключ поля» должно быть уникальным, иначе часть данных заполняемая пользователями будет утеряна
Настройка внешнего вида
На втором этапе происходит настройка внешнего вида формы. Вы задаете цвета элементов и размеры шрифтов

Пример настройки внешнего вида форм

Пример базовой формы в конструкторе форм
Настройки параметров формы
На третьем этапе необходимо указать данные для корректной работы формы. Здесь формируется отправляемое письмо, и редактируются уведомления, которые будут показаны посетителям.

Пример настройки текстового поля формы
Теги формируются из значения «Ключ поля» и в процессе отправки формы будут автоматически заменены на ввёдённые пользователем данные.
Файловый менеджер
На данной странице вы можете загружать, перемещать и удалять дополнительные файлы, такие как изображения и документы.

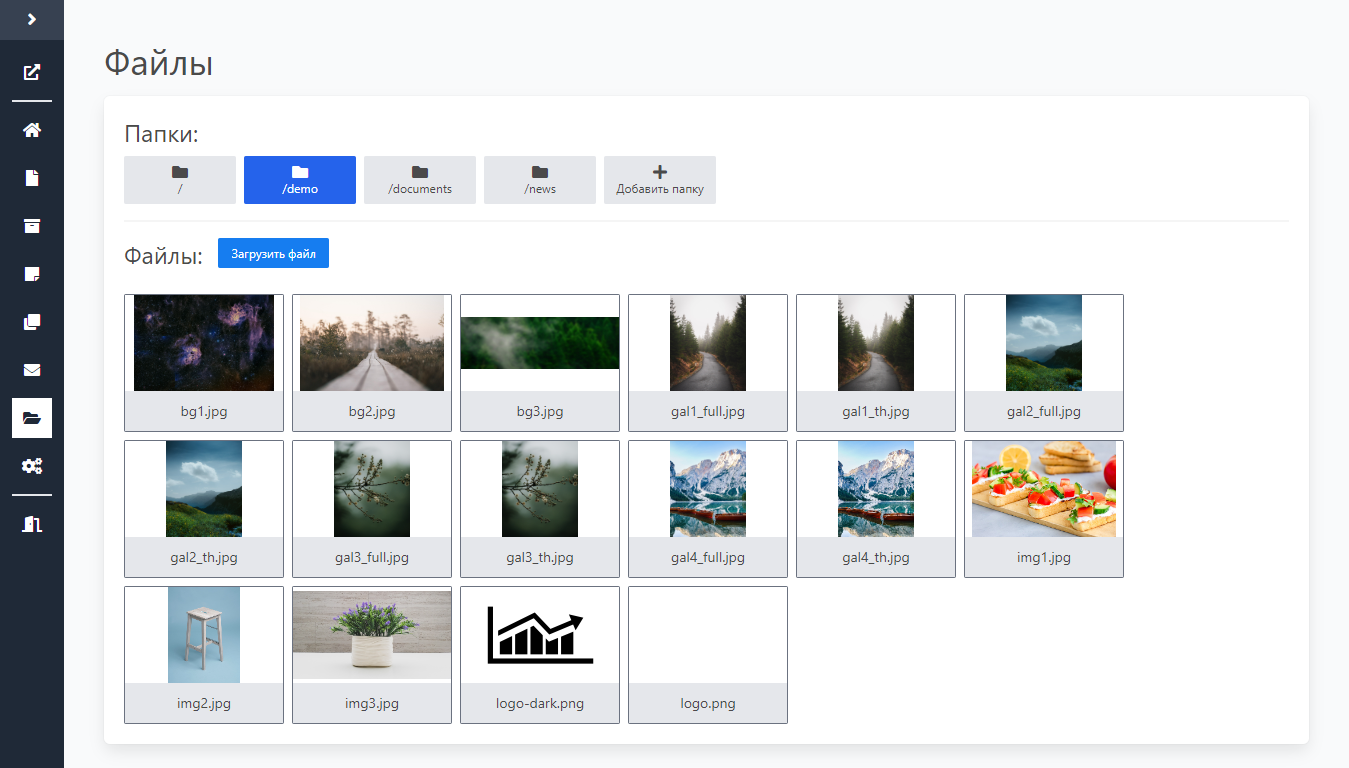
Внешний вид файлового менеджера
Для того чтобы файлы были доступными в конструкторе их изначально нужно загрузить с помощью данной страницы. Загружать файлы напрямую через конструктор нельзя
Главная директория / является адресом ссылкой на папку /media
Навигация по папкам
Вы можете создавать папки только одного уровня вложенности. Для того, чтобы создать новую папку необходимо нажать на кнопку «Добавить папку».
Созданные вами папки вы можете удалить с помощью кнопки «Удалить папку». Если папка содержит системные или скрытые файлы, то она не будет удалена. Вам необходимо будет её удалить с помощью подключению по FTP, либо через панель вашего хостинга.
Удалить папку «demo» нельзя
Управление файлами
Для загрузки файла перейдите в нужную вам папку и нажмите «Загрузить файл»
Для управления файлами доступны 3 операции:
- Получение прямой ссылки на файл — нужно для добавления изображений в статьи или для установки фона секции
- Перемещение файла — позволяет изменить расположение файла
- Удаление — удаляет файл
Получение прямой ссылки на файл корректно работает только если сайт использует https протокол
Настройки сайта
Страница настроек позволяет задать базовую информацию для сайта и генерируемых страниц. Страница разделена на 4 раздела:
- Общие
- SEO
- Свой код
- Редиректы
Общие
Содержит ключевую информация для правильной работоспособности сайта. Основная часть этой информации заполняется на этапе установки системы.
Адрес сайтаАдрес необходим для корректной работы многих функций системы. Адрес должен быть написан с указанием протокола. Например, https://example.com
Название сайтаНазвание используется при генерации страниц и отправке писем.
Язык сайтаЭто значение будет указано в html разметке <html lang="ru"></html>
Главная страницаЗдесь можно выбрать страницу, которую будет видеть посетитель при прямом заходе по адресу сайта.
Google FontsЕсли вы хотите добавить свой шрифт, то вы можете выбрать его из каталога шрифтов Google Fonts. Для этого укажите ссылку на нужный шрифт.
Например, https://fonts.googleapis.com/css2?family=Roboto&display=swap
<style>
* { font-family: 'Roboto', sans-serif; }
</style>Новый шрифт будет отображаться только на сайте. Для конструктора он работать не будет
Иконка сайта (favicon)По умолчанию на сайте используется логотип системы, поэтому лучше его заменить, чтобы придать уникальности вашему сайту.
Разрешенные форматы: .ico .png .jpg .jpeg .gif .apng
Шаблон 404 страницыЗдесь вы можете настроить внешний вид страницы 404 ошибки. Страница отображается, когда пользователь попадает на несуществующую страницу на вашем сайте.
Язык панели управленияВлияет на отображение языка в панели управления и на язык начальных данных в блоках.
Статус версииПоказывает пользуетесь вы платной версией или бесплатной. В последнем случае позволяет ввести код для активации работы платной версии.
Email администратораНеобходим для уведомлений.
Логин администратораНеобходим для входа в систему.
Пароль администратораЗдесь вы можете сменить пароль для входа в систему.
Выйти из всех активных сессийСистема очистит авторизации с других устройств, поэтому на других устройствах понадобится повторный ввод пароля для корректной работы.
SEO
Эта страница позволяет настроить файл robots.txt и параметры генерации файла Sitemap.xml
Изначальные данные файла robots.txt:
User-agent: *
Disallow: /panel/
Disallow: /api/По умолчанию все новые страницы включены в генерацию файла Sitemap.xml
Свой код
Позволяет добавлять свой HTML, JavaScript или CSS код, который будет отображаться на всех страницах сайта. Функциональность может пригодиться для добавления кода счётчиков или дополнительных JS скриптов.
Редиректы
Позволяет управлять настройками 301 редиректа для адресов сайта.

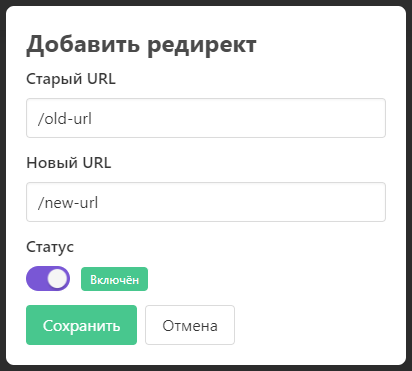
Пример добавления нового редиректа
Активация лицензии
Бесплатная версия системы содержит дополнительный копирайт в подвале сайта. Если вы хотите его убрать, то можете приобрести ключ активации.

Пример отображение статуса бесплатной версии
Активация системы происходит на странице «Настройки». Для ввода ключа активации вам необходимо нажать кнопку «Ввести ключ» в поле Лицензионный ключ и нажать кнопку «Активировать»

Поле ввода ключа активации
Версии ключей активации отличаются по количеству сайтов на которых они будут работать. Если введённый ключ корректен, и количество работающих на нём сайтов не превышено, то лицензия для работы платной версии успешно активируется.

Пример отображение статуса платной версии системы
Техническая информация
Базовая техническая информация, которая может помочь вам лучше понять панель управления.
Структура проекта
.
├── api (Системные файлы)
│ ├── config.php (Конфигурация подключения к БД)
│ └── .......
├── assets (Дополнительные файлы для работы сайта)
├── media (Пользовательский контент)
├── panel (Панель управления сайтом)
├── .htaccess
└── index.php (Главный файл сайта)Файл config.php
Файл конфигурации подключения к базе данных и управления режимом разработчика.
/* Database name */
define('DB_NAME', 'database');
/* Database user */
define('DB_USER', 'root');
/* Database password */
define('DB_PASSWORD', '1234');
/* Host */
define('DB_HOST', 'localhost');
/* Prefix */
define('DB_PREFIX', 'up_');
/* Debug mode */
define('DEBUG', false);
/* DEV mode */
define('DEV', false);
Если у вас остались вопросы, то пишите на нашу почту d@upne.ru
